Contents
stinger8のグローバルメニューにアイコンを表示させる方法
グローバルメニューにアイコンを表示させる方法です。

↑のように、グローバルメニューに「 」のアイコンを表示させるには以下のステップで実施します。
- プラグイン「Font Awesome 4 Menus」をインストールし有効化する。
- グローバルメニューの表示設定を変更する。
- グローバルメニューにアイコン表示を設定する。
以上の3ステップのみで実現が可能です。それでは詳細を見てみましょう!
1.プラグイン「Font Awesome 4 Menus」をインストールし有効化する。
「プラグイン」 - 「新規追加」をクリック
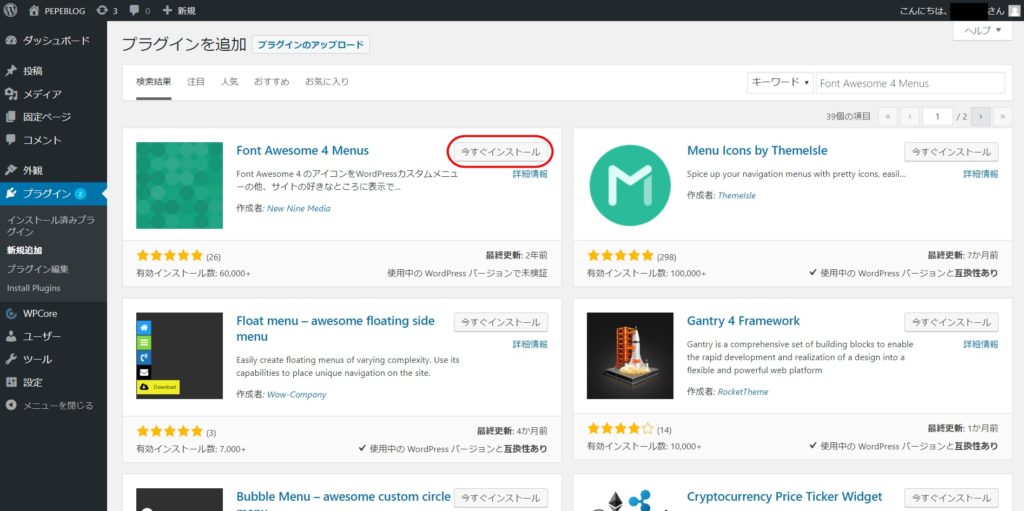
検索窓に「Font Awesome 4 Menus」と入力し、検索。
「いますぐインストール」をクリック。
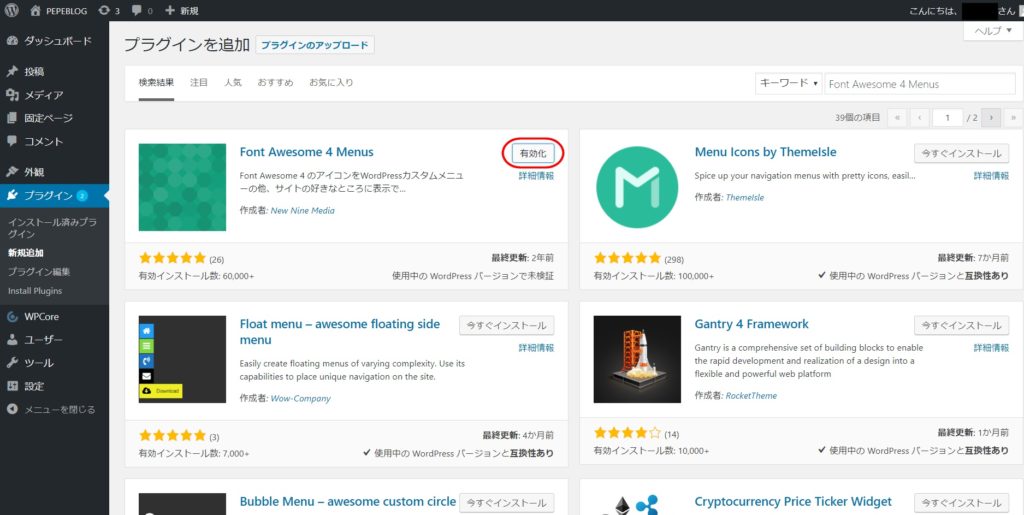
インストールが完了したら、「有効化」をクリック。
以上でプラグインのインストールは完了です。
2.グローバルメニューの表示設定を変更する。
「外観」 - 「メニュー」をクリック。
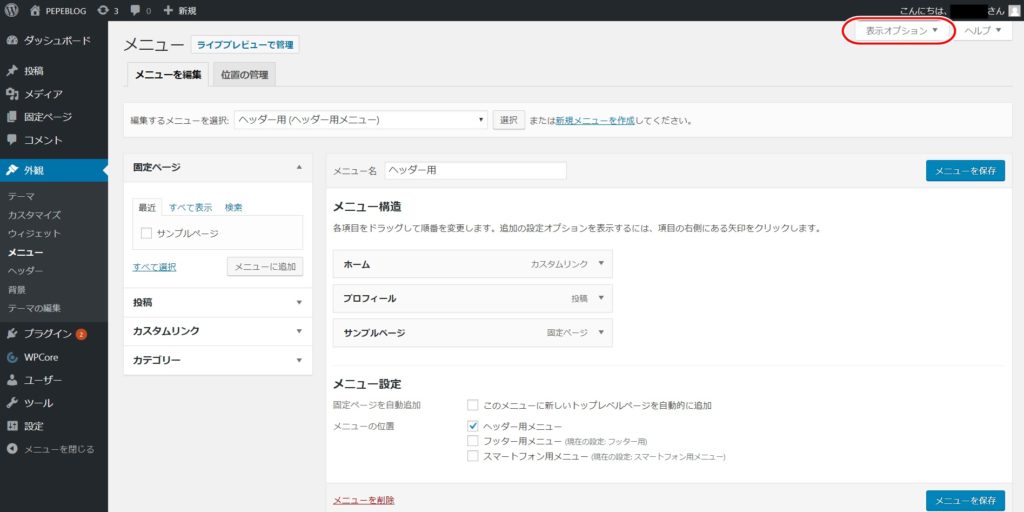
右上の「表示オプション」をクリック。
表示された画面から、「CSSクラス」にチェックを入れる。
以上で設定完了です。
3.グローバルメニューにアイコン表示を設定する。
「外観」 - 「メニュー」をクリック。
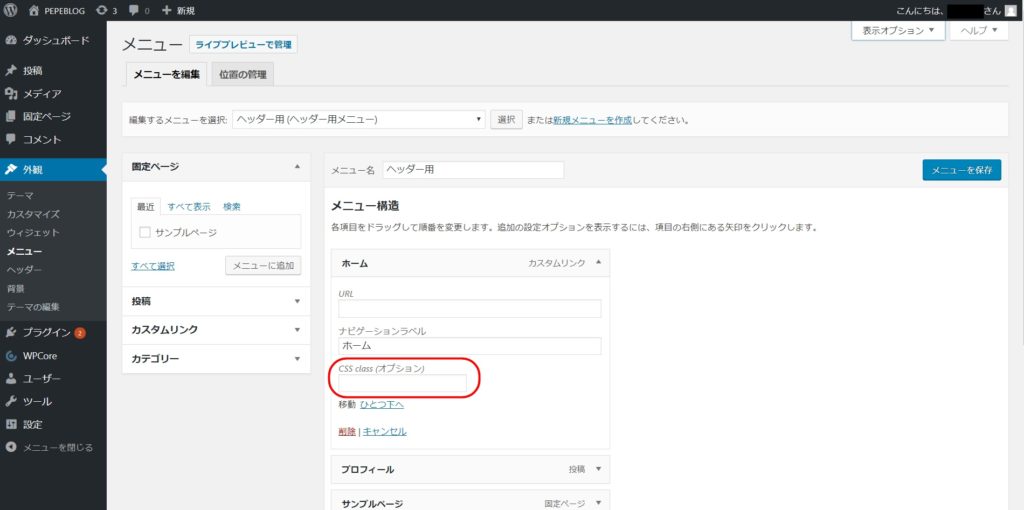
「メニュー構造」枠にある、「ホーム」横の▼をクリックし、「CSS class(オプション)」が存在することを確認。
「CSS class(オプション)」に追加するアイコンの情報を設定します。
アイコンは、https://fontawesome.comにて検索することができます。
URLを覚えなくとも、下記の方法で上記WEBサイトに移ることができます。
「設定」 - 「Font Awesome」をクリックし、表示された画面から
「click here to visit the Font Awesome website.」をクリック。
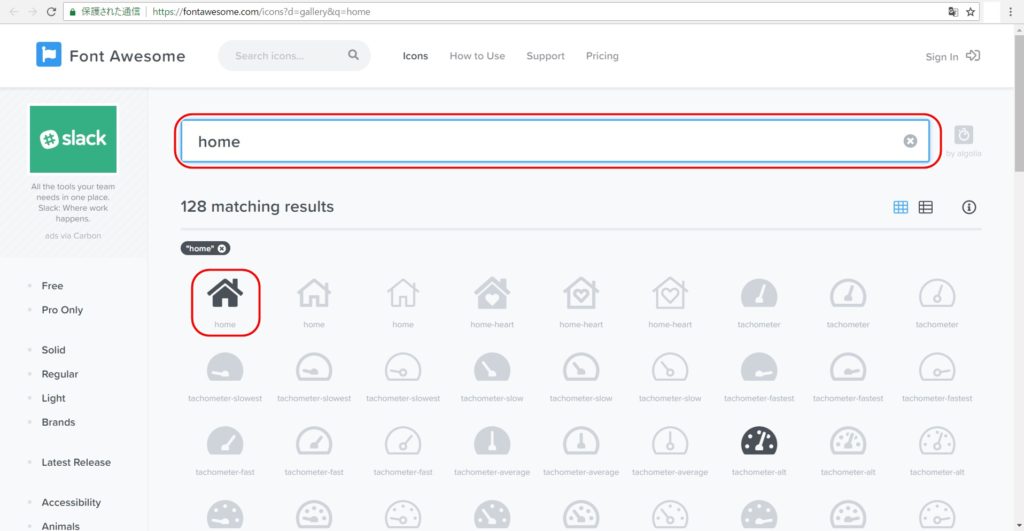
Font AwesomeのWEBサイトが表示され、このサイトで様々なアイコンを検索することが可能です。
今回はホームアイコンですので、検索窓に「home」を入力します。
黒く表示されたアイコンをクリックします。
※半透明で表示されているものはPRO版でのみ利用可能です。
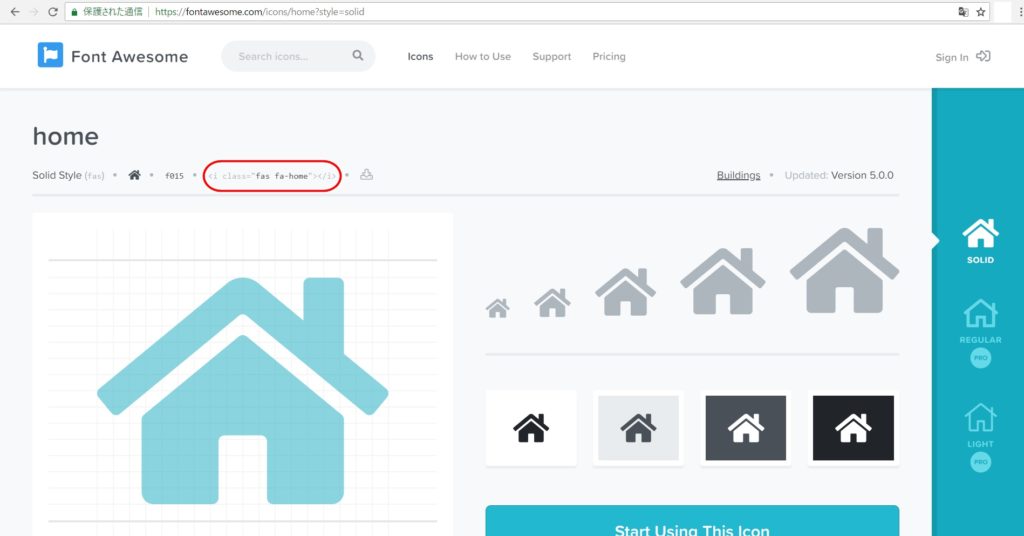
表示された画面で表示されている、「fa-home」を記憶しておきます。
wordpress画面に戻り、先ほどの画面で「CSS class(オプション)」欄に「fa-home」と入力します。
設定が完了しましたら、「メニューの保存」をクリックし、設定を完了させてください。
これでグローバルメニューへのアイコン設定が完了となります。